Have you been having problems with your images being cropped or rectangular instead of square for Facebook Dynamic Product Ads?
Read on to discover how to solve those issues!
Facebook image size recommendations are square images at least 600×600 for Facebook Dynamic Product Ads, but many online retailers use portrait-style vertical images. Fortunately there is a way to fix many of these image problems with Facebook’s built-in image transformations:

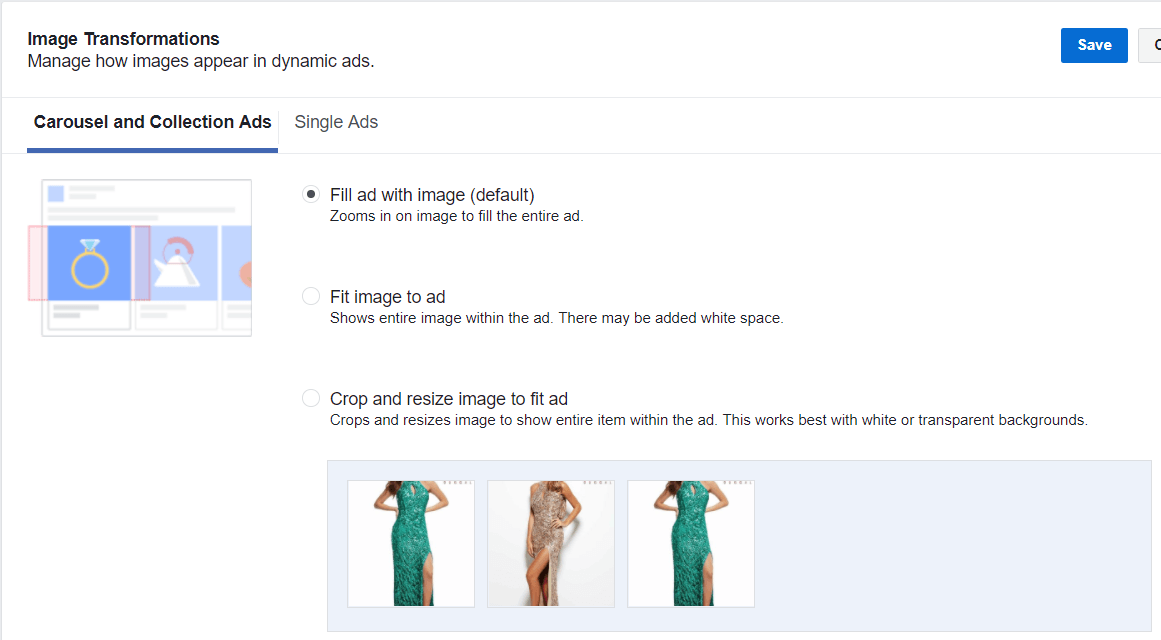
Facebook’s built-in image transformations let you:
1. Fill ad with image: lets you zoom in on the image to fill the whole ad
2. Fit image to ad: this puts the whole image within the ad, but may also add white space.
3. Crop and resize image to fit ad: this resizes the image and displays the whole item in the ad. Only works well if the image has a white or transparent background.
But what happens if you have vertical images that do not have a white or transparent background?
Fortunately we built an automated way of fixing these kind of square image problems by taking the existing background of your vertical image, and extending it with horizontal or vertical padding to make it a square image that fills the whole ad background.
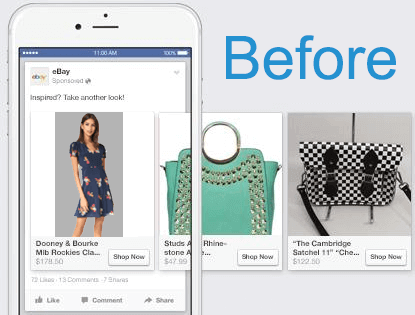
Before

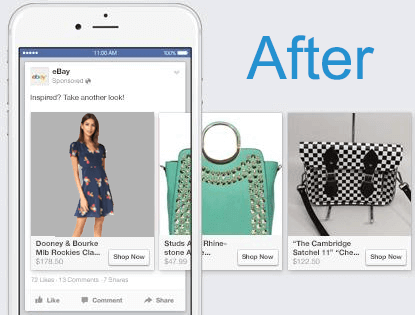
After

Before

After

Mobile Facebook Image Padding



Brian Roizen is the Cofounder and Chief Architect of Feedonomics, a full-service feed optimization platform that optimizes product data for hundreds of channels. He has been featured on numerous podcasts and eCommerce webinars, and regularly contributes to Search Engine Land and other industry-leading blogs. Brian graduated summa cum laude from UCLA with both a Bachelor’s and Master’s degree in Mechanical Engineering.