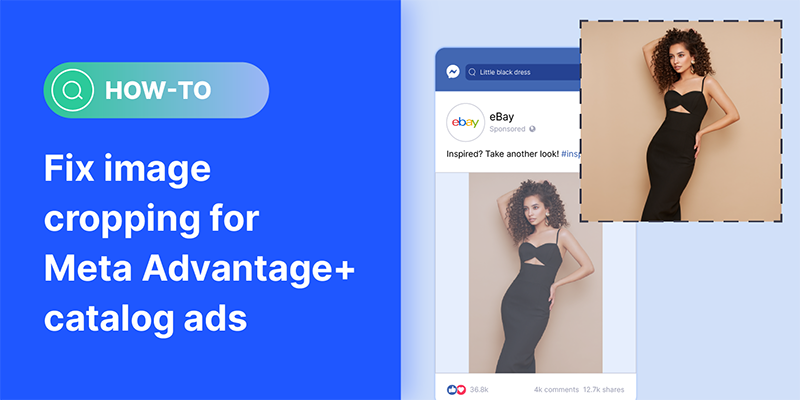
Have you had problems with your images being cropped or rectangular instead of square for Meta Advantage+ catalog ads (previously referred to as Facebook Dynamic Ads)? Annoyed with ugly white bars on the sides of your product images?
Read on to discover how to solve these issues!
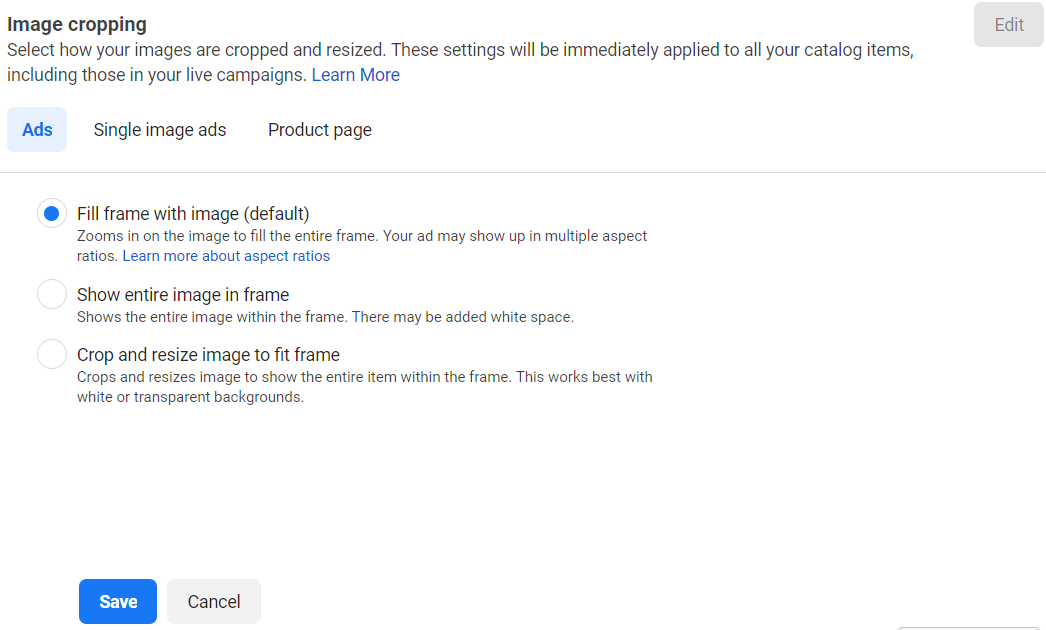
Meta’s minimum image size requirement is 500 by 500 pixels for square images used in carousel ads, collection ads, and Shops, with a recommended size of 1024 by 1024 pixels. Many online retailers run into trouble here because they want to use their existing portrait-style vertical images. Fortunately, there is a way to fix many of these image problems with Meta’s built-in image transformations:

1. Fill frame with image lets you zoom in on the image to fill the whole ad
2. Show entire image in frame puts the whole image within the ad, but may also add white space to the side of the images.
3. Crop and resize image to fit frame resizes the image and displays the whole item in the ad. It works best if the image has a white or transparent background.
Dynamic image padding with Feedonomics
But what happens if you have vertical images that do not have a white or transparent background?
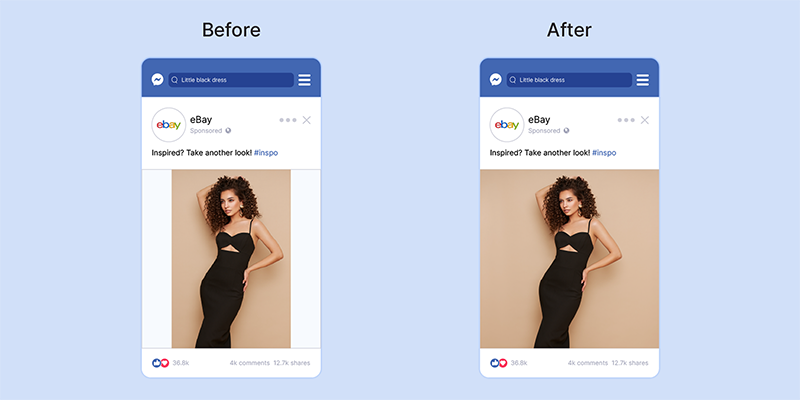
Fortunately, Feedonomics offers an automated way to fix these kinds of square image problems by taking the existing background of your vertical image and extending it with horizontal or vertical padding to make it a square image that fills the whole ad background.
Before

After

Before

After

Mobile Facebook image padding

We can also pad images by matching the background color of your product photos.
Feedonomics can automatically pad product images, as well as add graphic overlays and dynamic text.

With its leading data feed management platform, Feedonomics helps brands, retailers, and agencies optimize and list products on hundreds of shopping destinations around the world. Learn more about our full-service solutions for advertising channels and marketplaces.